Hoy solo nos centraremos en el sitio web, más adelante te ayudaremos a elegir una tipografía para tu logotipo o tu marca.
Elegir una tipografía para tu sitio web no es algo tan simple como elegir una, aunque en ciencia una sola es que la se debe elegir, esta debe ser acorde a tu sitio.
Primero debes tener en cuenta algunos criterios:

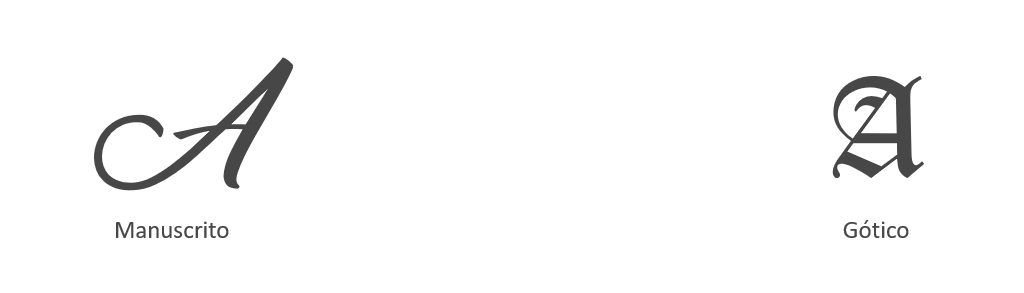
- Debe ser legible. Existen muchas tipos de letras que se asemejan a los manuscritos o que son estilos góticos, sin bien estas son legibles en papel, en la pantalla suelen ser un poco mas complicado, aunque puedes usarlos esporádicamente en tu sitio, como un llamado a la acción.

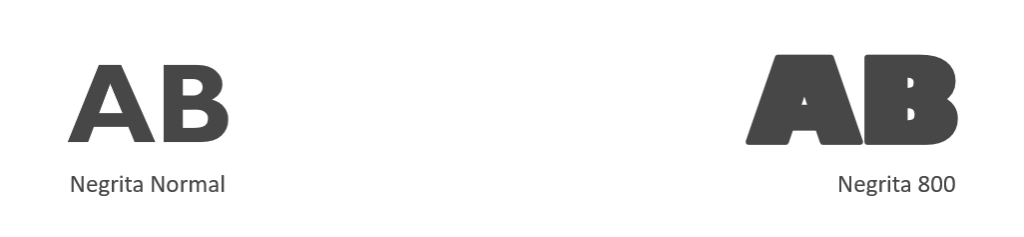
- Debe tener un peso o grosor adecuado. Las letras en negritas son esenciales para los enunciados o los títulos importantes de tu sitio web, pero si usas una fuente con un peso mayor a 600 todo el tiempo, tu página se verá un poco recargada.

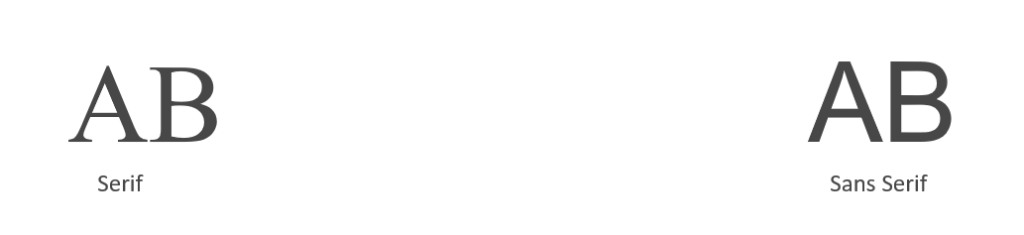
- Serif o Sans Serif. Esto quiere decir con remate o sin remate; es como termina la letra. Con remate se suelen usar para documentos impresos extensos como un periódico. En el caso de sin remate son para documentos técnicos o cortos. En el caso de páginas web, se recomienda el uso de sin remate (Sans serif) o usar un remate redondeado para que el cliente tenga una mejor experiencia.

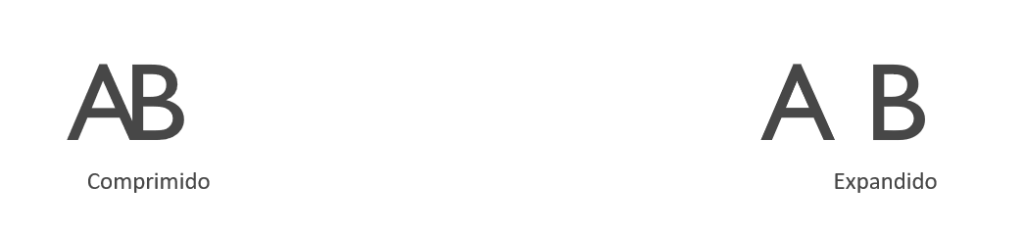
- Espaciado entre caracteres normal. Otro consejo importante a tener en cuenta es el espaciado entre letras; este no debe ser expandido, ya que puede confundir a tu lector al momento de ver tu página web.
- Acorde a tu información. Luego debes tener en cuenta que la información que deseas expresar sea acorde al estilo de letra que elijas. Para una mejor uniformidad en tu marca, tanto los colores, como la tipografía que elijas, debe ir con la misma estructura de tu sitio.
En este enlace encontrarás una herramienta que te permitirá comparar diferentes tipografías a tiempo real y al tamaño que elijas. Seleccionar una tipografía debe definir la esencia de lo que quieres expresar y hacer sentir al lector a gusto con tu sitio web.